Hey Neighbor!
Fall 2021 • HCDE 518 (User-Centered Design) • 10 weeks
#School #Research #Wireframing #Prototyping #Procreate #Figma
Description
Hey Neighbor! was designed by my 3-person team over a span of 10 weeks during the introductory design course of the UW MS HCDE program. Specifically, we wanted to find a way of connecting local communities and neighbors who might feel isolated due to either COVID-19 or other restrictive factors. Our final prototype design utilized AR technology to incentivize users to safely leave their homes and interact with neighbors both synchronously and asyncronously.
Responsibilities
▶ Created survey and analyzed research findings
▶ Drew storyboard scenarios in Procreate
▶ Helped design functional prototype in Figma
— Watch Prototype Video
1. Design Question
2. Research Findings
Methodology
-
💻 85 survey responses
📝 3 interviews
📕 4 literature reviews
Primary hindrances to connecting with neighbors
-
🦠 38.1% COVID-19/pandemic
⏰ 34.9% Time/busy schedules
Because our original design question was aimed at connecting parents and families, we surveyed 85 parents with at least one child under the age of 18. Overall, we found a strong general desire to improve connections with neighbors, and that major contributors to a lack of neighborhood social cohesion were COVID-19, lack of time or scheduling conflicts, and shyness or anxiety. We also found no user interest in parent-specific tools: feedback from user interview subjects unanimously suggested lack of interest in knowing their childrens' friends' parents and limited desire to know other parents as parents in general. In the end, we decided to move away from solely parents toward neighbors in general, but our primary persona still allowed for interactions between parent and child.
3. Personas
We initially conceived of several (read: too many!) personas to fit different user types: a user in her 20s new to the neighborhood, a working mother of two, a retiree looking to "give back" locally... but eventually we conflated two personas to focus on our primary one: Triana Transplant. Triana is a working parent in a 2-parent household with a 9-year-old daughter; although she is trying to spend quality time with her family and get to know people around her neighborhood, she doesn't have time to try out new activities on a whim and needs opportunities that accommodate her busy schedule.

Our final primary persona
Our design goals
- Promote engagement
- Welcome newcomers
- Delight users
- Allow asynchronicity
- Invite all ages
Concept decision
After several rounds of ideation and narrowing down our design goals, we decided to work on a hybrid AR and mobile platform tentatively titled Cast/Tag. Our platform idea aimed to help users share 3D experiences with neighbors and form genuine connections around common needs or interests, using GPS tags and AR-enabled Smart Glasses to "tag" 3D assets in physical locations.
4. Storyboarding
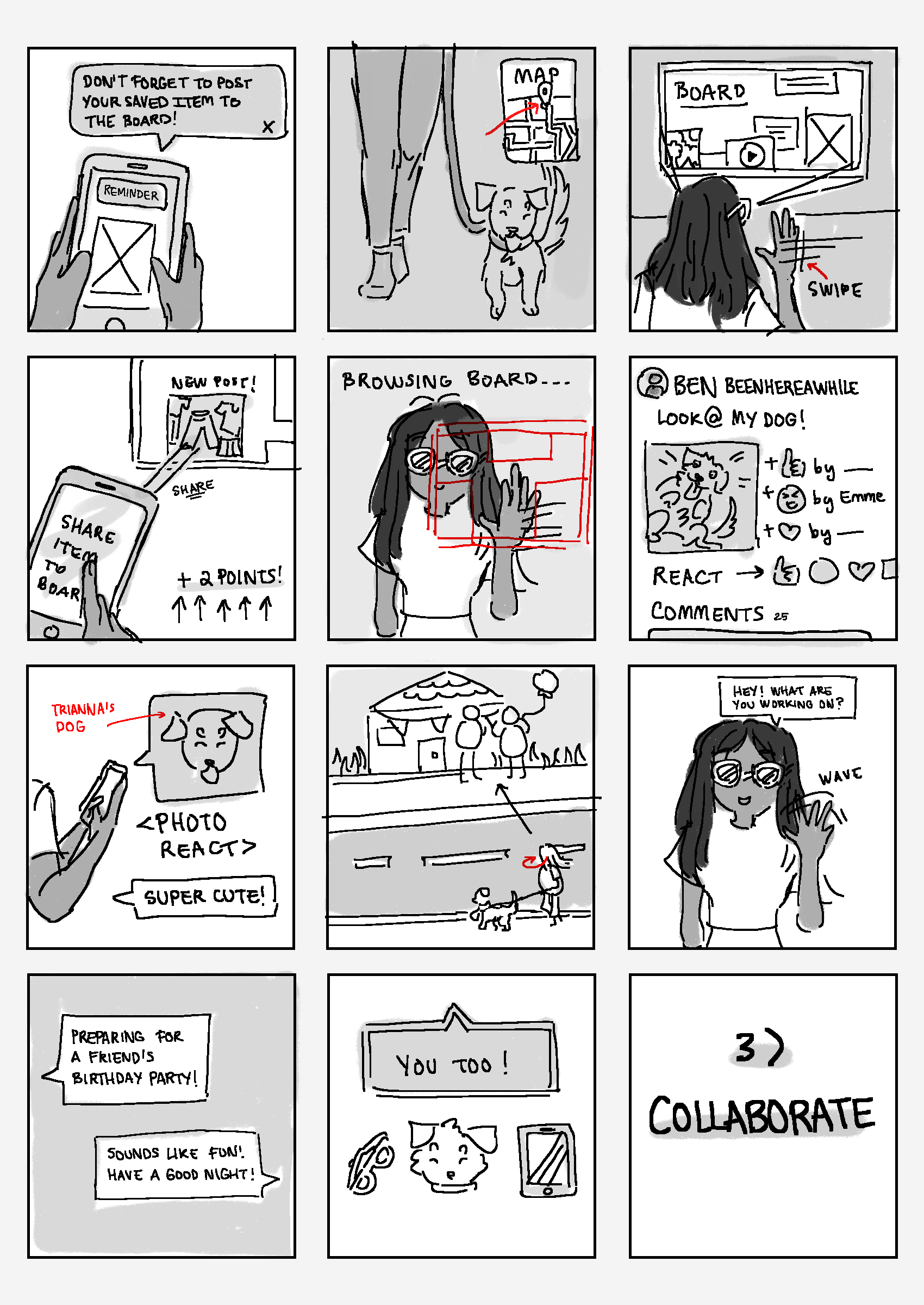
My teammates helped me devise storyline ideas that I then illustrated in Procreate. While we encountered limitations in prototyping all of them (mainly time-based, in a 10-week course!), we managed to create a testable prototype of our first interaction. The idea was to allow users to explore "item drops" left by others in either their neighborhood or any vicinity and contribute to the AR piece they find with assets chosen from their personal inventory. Users can then further communicate with neighbors through AR and establish a rapport over any shared interests.


2 storyboards: 1) A primary interaction implemented in our final prototype, and 2) an out-of-scope interaction showcasing additional possibilities of AR technology
5. Usability testing
We tested our lo-fi prototype with 5 different users.
Process
Users were tasked with:
- Finding a new item drop near them
- Adding an asset to the item they found
- Adding the asset creator as a "neighbor" and sending a quick hello message
Findings
While testing, we discovered that users struggled unanimously with:
- Poor discoverability within the map (map size/difficulty locating how to start a route)
- Having low to desire to actually "start" a route (i.e., wanting an organic wandering experience)
- A need for greater transparency from actions in the profile screen
- The "inventory" feature lacking comprehensibility

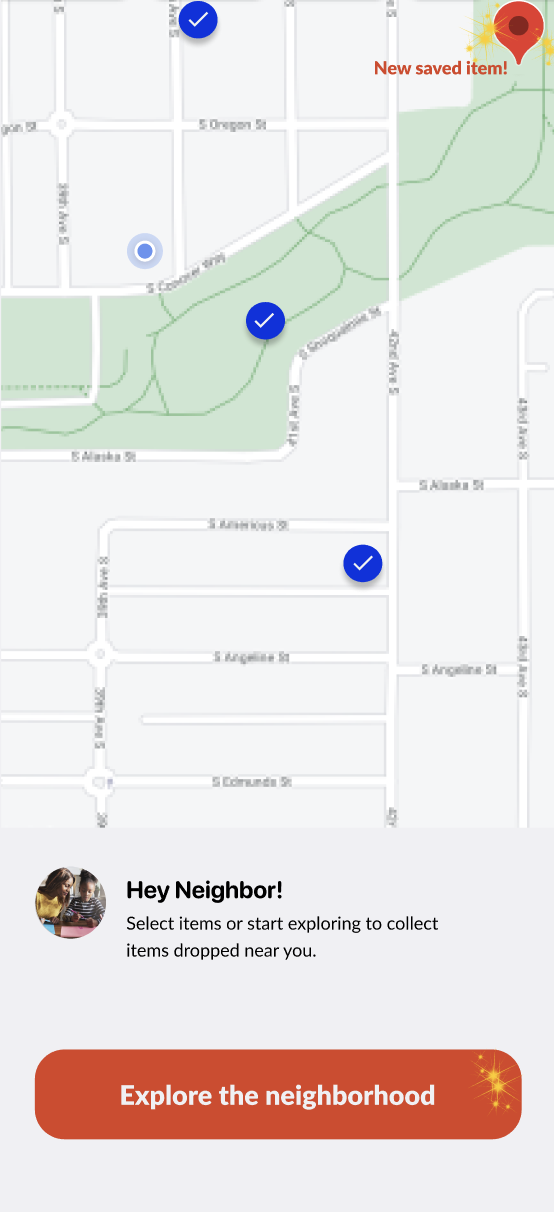
Onboarding screen of final prototype
6. Prototype video
Our final project video, featuring a demonstration of our Figma prototype